
What is the extension API examples repo?
The extension API examples repository is a growing collection of examples of the Symphony extension api services. We created these services for developers to design and deploy their own applications with full Symphony integration and capabilities. With these services, you can create custom modules, share content, creatively and dynamically render messages with structured objects, and more.
How to get started
To begin using the extension API examples, you’ll need a pod to run the application in.
- If you already have a pod to develop in, then skip to section [Local Run].
- If you are a contributor of the Symphony Software Foundation, you can use the Open Developer Platform (ODP) to test apps - such as extension-api-examples - against the Symphony APIs; check out how to request access.
After you have a development environment to test in, fork the public Github repository.
Local run
Prerequisites
1. Install a package manager for your OS.
- Mac: install Homebrew macOS package manager with:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- Windows: install the Scoop Windows package manager here.
2. Install node.js and npm for macOS or Windows, respectively, with:
brew install node || scoop install node
3. Have port 4000 available as we'll run the demo application on this port.
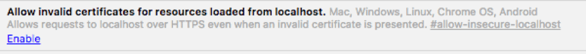
4. To use Google Chrome to run the Hello World app, you will need to first enable the #allow-insecure-localhost flag in Chrome. To do this, go to chrome://flags and enable the setting allow invalid certificates for resources loaded from localhost

Run the example project
1. Run these commands in a terminal window:
git clone https://github.com/{your_github_username}/extension-api-examples.git
cd extension-api-examples
npm i webpack -g
npm i webpack-dev-server -g
npm i
npm run watch
| Note: If you have trouble running the webpack-dev-server over HTTPS, check out the --https option described here: https://webpack.github.io/docs/webpack-dev-server.html |
2. Ensure the sample app is running by visiting https://localhost:4000/app.html
3. Append "bundle=https://localhost:4000/bundle.json" as a URL param to your pod’s Symphony address, for example: https://foundation-dev.symphony.com/client/index.html?bundle=https://localhost:4000/bundle.json
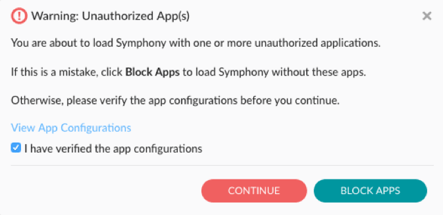
4. Accept the Warning: Unauthorized App(s) dialog and click Continue.

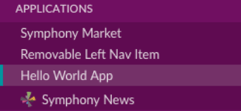
5. Click the Applications > Symphony Market entry in your left navigation bar to install the Hello World app.
Explore the Hello World App
 You've successfully installed the Hello World application! Click the new left navigation entry Hello World App in the Symphony grid. Explore the source code in src/javascript to understand how the app works.
You've successfully installed the Hello World application! Click the new left navigation entry Hello World App in the Symphony grid. Explore the source code in src/javascript to understand how the app works.
A note on entity renderers
The Hello World app subscribes to the ‘entity’ Service of the Extension API, which allows the application to render Structured Objects. To use the service to render your own Structured Objects, you’ll need to send either a JCurl or Postman POST messagev4 to a room in the pod where you’ll be running the application. Here is an example of a REST payload that can be used to send a custom entity that will be rendered by the app:
{
message: "<messageML><div class="entity" data-entity-id="timer"><b><i>Please install the Hello World application to render this entity.</i></b></div></messageML>"
data: {
"timer": {
"type": "com.symphony.timer",
"version": "1.0",
"countdownString": "July 27, 2067"
}When the message is sent, the default rendering will be “Please install the Hello World application to render this entity.” However, the following function tells the message controller render method to look for messages containing a Structured Object of the type ‘com.symphony.timer’:
}
|
entityService.registerRenderer( "com.symphony.timer",{}, "message:controller"); |
When the app is running, that default rendering will be superseded by the custom template in controller.js. For more information about the message format for Structured Objects, see Sending Structured Objects in Messages.
Coming next
The goal for this repository is to grow with creative and robust examples of Symphony’s services as they are released. This post is a call for collaborators to submit pull requests on this repo and promote discussions about the augmentation of the extension-api.


