
APIs have evolved significantly over the past two decades, shifting from SOAP/XML/WSDL to REST/JSON/Swagger. Now, we're starting to see the emergence of Open APIs (“open” in the sense of being public), especially in financial services. According to ProgrammableWeb, financial APIs are among the top API growth categories.
The rising prevalence of Open APIs is certainly a positive change. They bring standardization, structure, and availability, while encouraging easier access to data. Anyone can write up a Swagger document, distribute it to a consumer, and know that they don’t need to explain how their API works.
But data access is just a starting point. Graduating from raw data access to full product integration requires a lot of work; you need to figure out what endpoints you need, build the network requests, manage authentication, and figure out how to insert that data in your application. Maybe you need to make multiple API calls for just a single display. Without considering the deployment and change management requirements, there is clearly a significant amount of work that needs to be done before demo-able integration is complete. In summary: Open APIs place the burden of data presentation solely on the API consumer.
One answer to this issue is web widgets: modular visual elements for applications that abstract underlying calls to REST APIs. These web widgets can be used in any HTML-enabled application, ranging from modern web platforms to older Java clients.
Off the bat, there are several notable benefits:
- Ease of widget evaluation and planning. Wireframes and mockups can use live, interactive data.
- A significantly decreased time to market.
- Simple widget documentation generation and maintenance, using Swagger or another REST interface description specification.

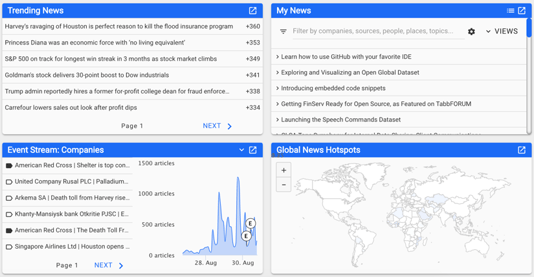
Figure 1: Widgets can be used to build complex dashboards and applications with almost no integration effort.
So how exactly would web widgets work? There are a few different options, but FinTech Studios opted to use IFrames, where widgets are simply framed into the host application. Options and settings are passed as URL query parameters, along with theming configurations. Communication with the widget is provided over the “postMessage” interface, for an even more customized experience. The result is a highly flexible and configurable solution that can be integrated extremely easily.
While web widgets may not be able to replace all instances where REST APIs are used, they may be used as a complementary option. For example, consumers can use the underlying API to add extra data to an existing chart, and then supplement it with an analytics web widget. This saves the consumer the time and effort of re-creating the full analytics widget from scratch, while leveraging tight integrations into their existing application via the underlying REST API.
From a community perspective, the idea of open web widgets is very exciting. Anybody can create a new widget around an open API, and share it. Likewise, other groups can edit and improve upon existing widgets. If done correctly, an entire system of community driven web widgets can be created on top of existing APIs.
Learn more about FinTech Studios web widget solutions by downloading the FTS Web Widget Guide.


